扁平式的网站设计更利于网站排名的5大原因
扁平结构:所有网页都在网站根目录,形成一个扁平的物理结构。其优点是结构层次短,蜘蛛效率高,URL短,有利于搜索引擎的收录和排名。。扁平化设计的精髓在于:削弱厚重的图片投影,使用细微的纹理、纯色微渐变、以及简洁的设计布局和对比强烈的排版,这些设计类似于Win8和安卓系统。 一、网站整体结构 在网站整体结构上,我们建议网站设计者...
Read more响应式网页设计已成为大势所趋
我们正处在移动互联网快速发展的时代,智能手机和平板也越来越普及,有些人甚至都到了没有智能手机或平板就无法过活的地步。智能手机和平板的普及,也就意味着越来越多的用户会通过移动设备访问互联网。 通过移动设备访问互联网的用户或多或少都有过这样的经历:有些网站压根就没有针对移动设备的网站,哪怕是有,大多都是不够“移动友好”,...
Read moreHtml5响应式高端公司企业模板-offdeep
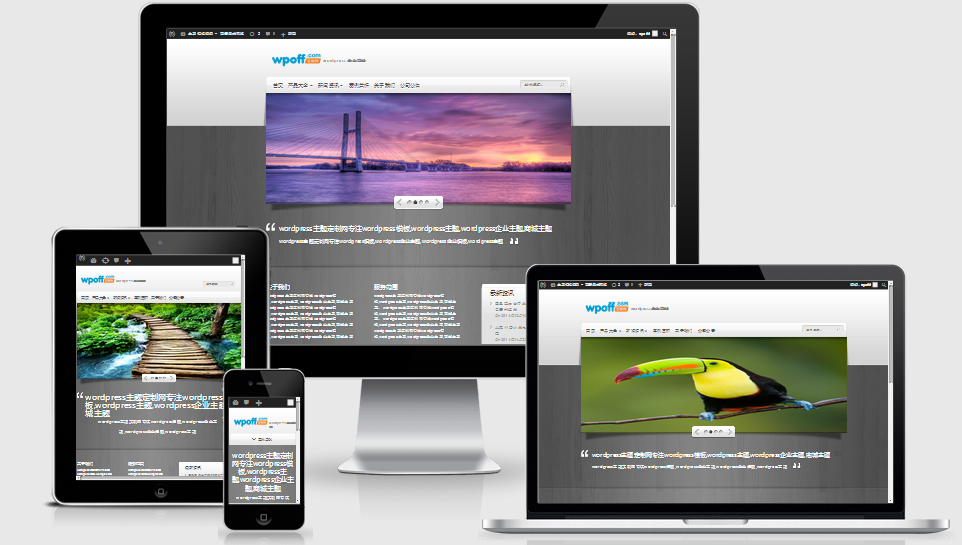
Html5响应式高端公司企业模板-offdeep:高端自适应扁平化响应式企业主题具备: 1,导航栏动态弹出菜单(非插件) 2,滑动banner全屏显示最新文章及图片,动态显示文章摘要(非插件) 3,动态响应的图片效果(非插件)。 4,产品、案例等图片暗箱放大效果(非插件) 5,模板内置丰富的广告位方便添加。 6,自动适配多种终端,集成奥夫主题自有...
Read more响应式企业网站布局,响应式企业模板
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。随着越来越多的设计师...
Read more