制作响应式网页设计需要考虑的5大预算因素
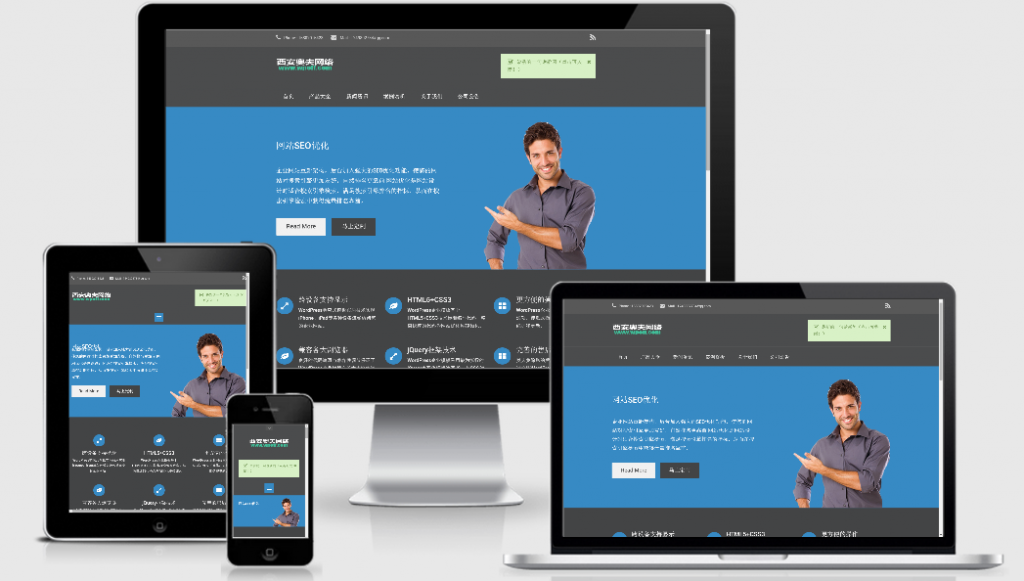
随着3G的普及,越来越多的人使用手机上网。移动设备正超过桌面设备,成为访问互联网的最常见终端,响应式网站设计已经成为大势所趋。但我还是想对两者进行简单的比较,建设响应式网站是不是比移动网站成本要来得低?起初,建设移动网站和响应式网站花费的成本可能差不多,但是因为移动网站存在N多不同的版本,后续的数据更新和设备维护需要大量的费用投入,而响应式网站则不存在这样的问题。另外,像Galaxy Note这样的小平板或者是大屏幕的手机仍然处于灰色地带,它们到底是显示移动版本的页面还是显示桌面版本的页面 ,真的是让用户左右为难。
建设响应式网站需要考虑的预算因素
相比单独的移动网站,虽然响应式网站后续的维护成本会比较低,但这并不代表响应式设计就是完美无缺的。而且涉及到预算问题,每一分钱都很重要,所以作好有效的预算也是很有必要的,下面是建设响应式网站需要需要考虑的一些因素:
1.与时俱进,掌握最新动态
让每个人都掌握业内的最新动态,确保团队里的每一个人都了解响应式设计是什么。如果不了解当下的最新情况,花点时间去了解,看看当下的趋势是什么,然后一起讨论如何去开展工作。
2.足够的时间来应对突来起来的变化
这很可能是财政预算需要考虑的最重要因素。很多开发人员一定很熟悉典型的“瀑布模式”的开发过程,“瀑布模式”只按照标准的桌面浏览器进行设计,除此之外,几乎没有考虑任何其它的设计开发环境,随着问题的不断积累,不得不放慢脚步,来应付各种棘手的问题。这是它最大的缺点。跨平台同步进行的响应式设计的出现让那些呆板的线性过程在多屏幕时代显得一无是处。
当然,因为响应式设计是跨平台同步进行,相对“瀑布模式”的开发过程而言,密切合作对于一个成功的响应式设计项目来说是绝对必要的。而在整个开发过程中,要给团队足够的时间来分类整理那些不可避免的、棘手的设计问题。
3.更多的测试和QA时间
只按照标准的桌面浏览器进行网页设计的的时代已经一去不复返,随着工作量的加大,测试和QA时间也相应增加,所以在作预算的时候,时间问题也是需要考虑的因素。另外,整个网页将会支持哪些设备、将针对那些设备进行优化也是需要事先考虑好,因为“支持”和“优化”两者之间还是有区别的。如果要针对每种设备进行优化,这是不可行的。鉴于预算有限,包容性并且前瞻性的解决方案就显得尤为重要了。
4.购买测试设备
在设备上进行实际操作和测试是非常有必要的,这就意味着在测试设备方面又要投入一笔预算。
5.了解渠道策略
有许多项目规划者在进行响应式网站设计的时候喜欢将整个项目细分,先是开发桌面版,再接着是手机版,最后是平板电脑版,其实这已经脱离响应式设计的本质。真正的响应式设计从一开始就考虑到这些跨平台问题,从而进行更详细的前期框架构图,设计和测试。
声明: 本站html5资讯教程均分享互联网转载请注明出处,本文固定地址:http://www.wpoff.com/web-responsive.html