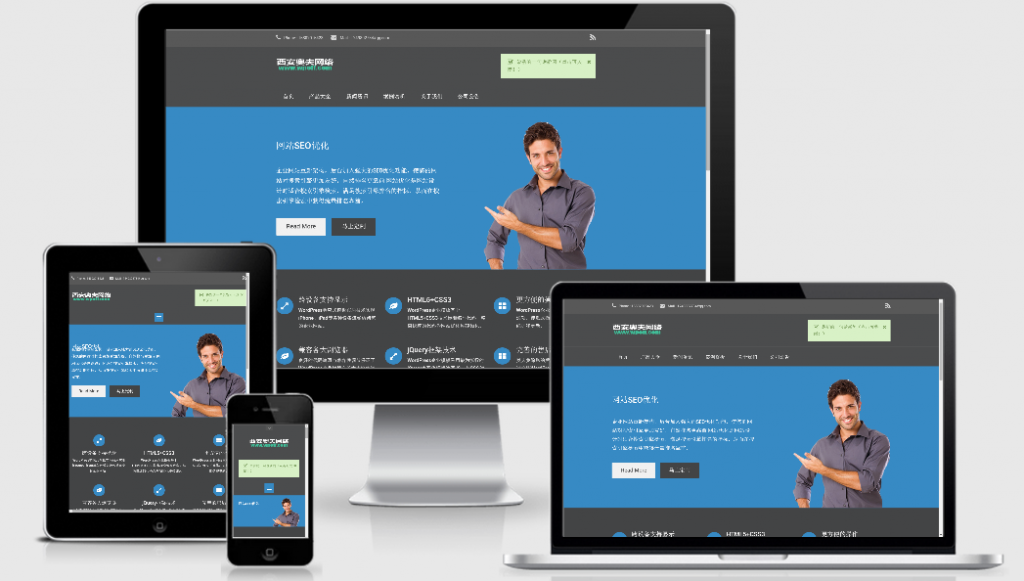
响应式网站设计
响应式布局
Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。响应式网站可以根据不同的设备自动进行内容和布局调整, 自适应所有的手持终端设备,具备精心出彩的设计与贴心优雅的用户体验
1,高性价比
使用移动设备如手机或平板电脑访问传统的网站,显示可能一团糟。响应式网站可以根据不同的设备自动进行内容和布局调整,只需拥有一个就可以兼容所有的终端设备,您不用再像过去那样为不同的设备开发不同版本的网站或者手机 APP,投入巨大不说,不同版本多个网站管理起来也让人望而却步,头疼不已。有了响应式网站,管理变得十分简单。只需一次编辑,任何设备上都可以同时看到更新。
2,出色的用户体验
响应式网站可以自动侦测设备屏幕的大小,对网站的内容和布局灵活调整,让网站在任何设备上都有令人惊艳的显示效果。换言之,无论使用什么设备,响应式网站都可以给访问者最好的用户体验。一个可以在任何设备上轻松访问的网站毫无疑问要比一个只能在特定设备上浏览的网站更能取悦用户,留住他们的心,您还想让访问者一个个都白白流失吗?
3,更多潜在商机
若想要获得订单,还有什么比让客户舒坦更重要呢?如果客户习惯于使用手机上网,而您的网站在手机屏幕上显示的效果很不理想,那么十有八九这个客户在下一秒就会关掉您的网站,甚至还没有看到您的产品。而对于响应式网站,无论访问者使用什么终端设备,都好像是为他量身定制,更多来自移动终端的订单和更高的询盘转化率也是理所当然的事情!
4,SEO 优化友好
响应式网站被谷歌认为是优化移动网站的最佳方式。由于只需维护管理一个网站,拥有一套 SEO 策略或方案便绰绰有余。另外,您无需为不同版本多个网站分别创建链接,编辑内容;在不同的设备上,网站的 URL 和 HTML 还可以保持一致。所有这些都能简化搜索引擎对网站的爬行、收录和整理,从而改善网站的搜索引擎可见度,提升网站的排名。
我们通过响应式的设计和开发思路让页面更加”弹性”了。图片的尺寸可以被自动调整,页面液态图片技术
布局再不会被破坏。虽然永远没有最完美的解决方案,但它给了我们更多选择。
无论用户切换设备的屏幕定向方式,还是从台式机屏幕转到iPad上浏览,页面都会真正的富有弹性。
您再也不需要专门为某一尺寸的屏幕单独做一个网站,这将大大节省您的成本并带来更多的客户。
如果您的网站不支持手机访问,不能在各种移动端屏幕上很好的展示,那么您将失去这部分客户。
据百度统计,2012年底,我国移动端网名的数量已经突破4.3亿,这是一个巨大的市场,有着巨大的潜在客户。